| PART I: YOUR FACE | |
| Step 04: Setting Up the Layers |
open online photoshop Back to homepage |
| PART I: YOUR FACE | |
| Step 04: Setting Up the Layers |
open online photoshop Back to homepage |
We are going to take our blue image and begin to draw on top of it with black ink to create our character. When you start to ink your image, you may want the picture to disappear and reappear at your command to check how it looks without having to delete it. Layers are good for this. Layers are good for many things. Layers are our friends.
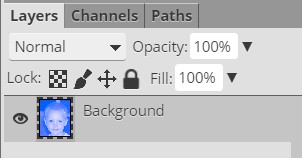
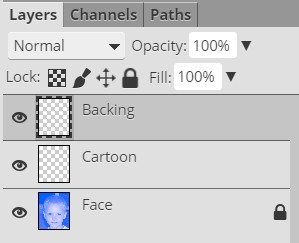
There should be a Layers panel like the one shown below on the right side of your ToolPic screen...

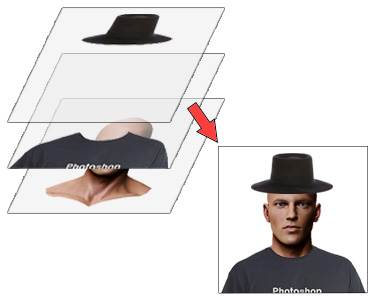
The basic idea behind layers is that you can have many different elements to the picture you're working on stored on different layers. To help better understand this, imagine a stack of clear plastic sheets with each sheet containing just one piece of an image. For example, the top sheet has a hat, the next sheet has a shirt, and the third sheet has a human head. Since each piece is on its own sheet, we can view each item separately, or if we stack all of the sheets on top of each other...

we see the image of a person wearing a shirt and hat. The beauty of this system is that you can pull out any individual sheet and work only on it without bothering the rest of the sheets - for example, I can pull out the sheet with the shirt on it and make the shirt a different color without changing the other sheets. This is how layers work. Layers can be moved around or turned visible and invisible without impacting other parts of the image. Layers are our friends.
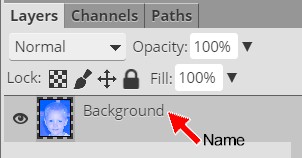
We don't want to make any additional changes to our blue image layer, so let's lock out changes to it. First, notice that our only layer is labeled as Backgroud...

Our initial layer is named Background as a way to remind us that it was the original layer in this image. Unlike photoshop free, there is no difference between regular layer and Background layers. But just like photoshop free, we can use the Layer panel's Lock function to turn off the ability to edit the contents of a layer.
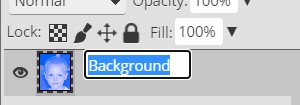
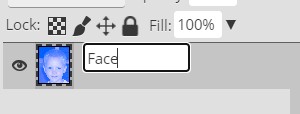
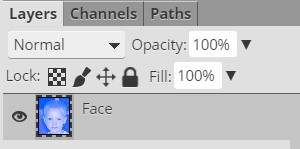
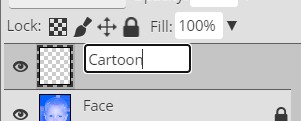
Let's rename our layer to something a little more appropriate and lock it so that we cannot accidentally make changes to it.



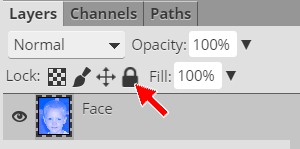
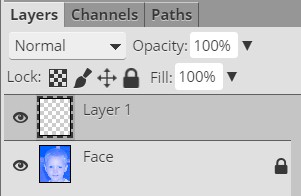
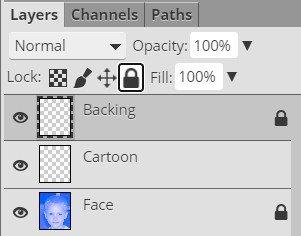
Remember that we don't want to do anything to our Face layer at this point, so let's lock it down.


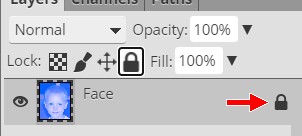
This black lock indicates that our layer is now locked to editing. We can still do things like move the layer up and down in the layer stack (more on moving layers around later), but we are now unable to to make any changes to the contents of this layer until we turn the lock off.
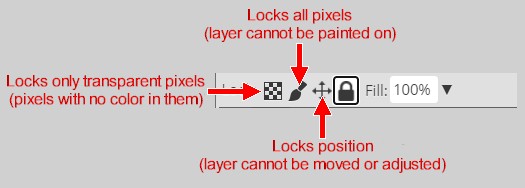
Let's take a quick second to look at the other lock possibilities in ToolPic...

Let's leave the layer locked for now and create the other three layers we will need for this Picture editing help. We are going to need one layer to draw the main lines of our cartoon (and fill it with color), another to hold the lines we will draw freehand, and a final one to fill in our line color.


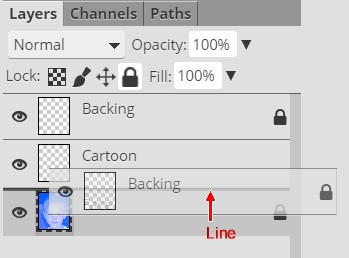
Note that the new layer was placed above our Face layer. Any time we insert a new layer in ToolPic it is placed above the current active layer by default.


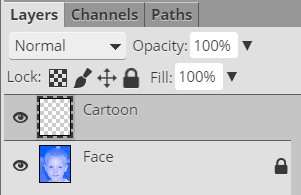
Notice that the Cartoon layer is unlocked (this happens automatically, or by default) and is now the active layer, which means if we were to make changes to our image at this point that those changes would only show up on the Cartoon layer.
Always remember that the layer you are working on is the one that is highlighted in gray.
If you ever edit your image and don't see the changes you made, be sure to check what layer you're working with because most actions are only applied to a single layer.


Notice that the layer icons (the tiny pictures between the eye graphic and the layer name in the image above) for both the Cartoon and Backing layers are a tiny checkerboard pattern...

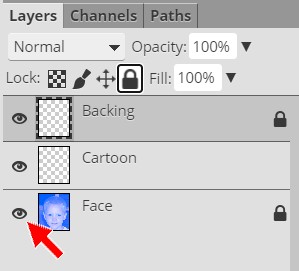
This is ToolPic's way of indicating that something is transparent. In other words, both the Cartoon and Backing layers are empty. In fact, if we turn the visibility of the Face layer off (so that all layers are invisible) we will see that the checkerboard pattern covers our canvas. Take a look at the left edge of your Layers panel and locate the tiny eye for each layer (if you don't see them, refer to the graphic below)...

This allows you to turn the visibility (whether you can see that layer or not) of the layer on and off. If the eye is there then the layer is turned on and you can see it. Clicking the eye to remove it will make that layer invisible. Note that the layer does not vanish completely, it's just invisible. Clicking the eye again will bring it back.
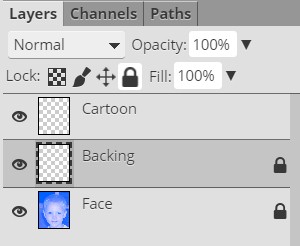
In the next step we are going to begin creating the outline of our cartoon face, so let's make a quick adjustment to our layers so that the Cartoon layer, which we will be using in the next 3 steps, is at the top of our layer stack.


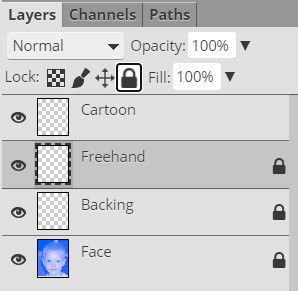
We need one additional layer to hold the freehand line we will draw in Step 06.

Notice that the Freehand layer is above the Backing layer, which was the active layer when you inserted the Freehand layer in the last direction. Instead of placing this new layer at the top of the layer stack (above the Cartoon layer), ToolPic inserted it above the currently active layer. This is a default action for ToolPic, so if you want to insert a new layer at the top of your layer stack always be sure you have the topmost layer selected when you insert it.
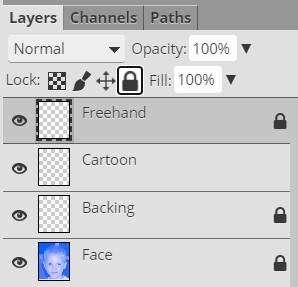
When we get to Step 06, we will want the Freehand layer to be at the top of the layer stack, so let's go ahead and move it there now. Fortunately for us, there is a quick and easy keyboard shortcut that will move a layer to the top of the stack.

We are now ready to begin Inking our character.
01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20