| PART I: YOUR FACE | |
| Step 07: Adding Color |
open online photoshop Back to homepage |
| PART I: YOUR FACE | |
| Step 07: Adding Color |
open online photoshop Back to homepage |
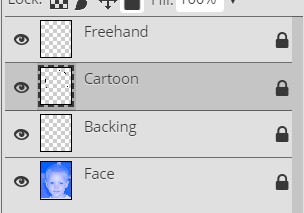
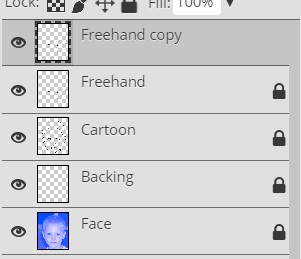
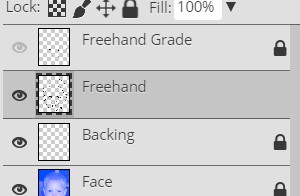
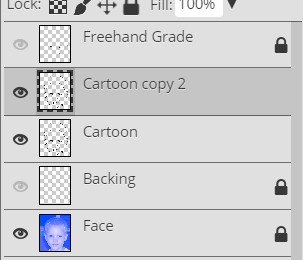
Before we can start adding color, we need to make some adjustments to the layers we currently have. First, we need to get the lines we drew on our Freehand layer onto our Cartoon layer so that any areas we need to fill with color will be enclosed. We can't just simply merge the two together as that would destroy the Freehand layer and we need it to grade your work from Step 06. Instead, we need to make a copy of our Freehand layer so that we have an extra version of it to merge with the Cartoon layer.



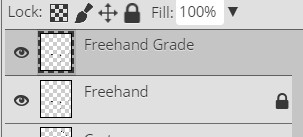
Notice that the Freehand copy layer is not locked by default. We need to lock it because we do not want to edit this layer at all for the rest of this project. Your teacher will use this layer when grading your work on the freehand portion of this project, so let's give a name that is a little more appropriate. We can then its visibility off and never touch it again.



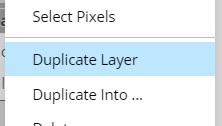
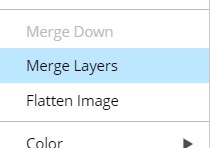
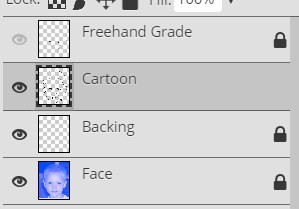
Now let's merge the Freehand (NOT Freehand Grade) and Cartoon layers together. We already know how to use Merge Down, so let's use a different method to merge these two together.




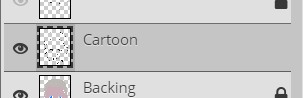
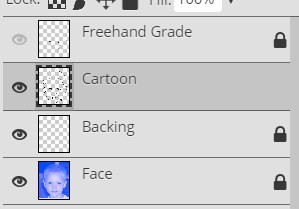
ToolPic named the new merged layer Freehand because that was the name of the layer on top of the layers that we merged. Let's rename the layer back to Cartoon.


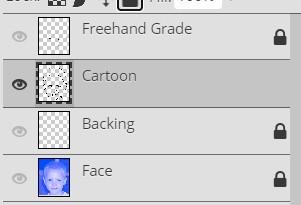
We next need to make the lines in our Cartoon layer just a bit darker and more defined then they are right now. To do this, we will simply make a copy of the current Cartoon layer and merge the copy with the original. This will give us lines with more color and depth without us having to work with a really heavy brush back in Step 05.



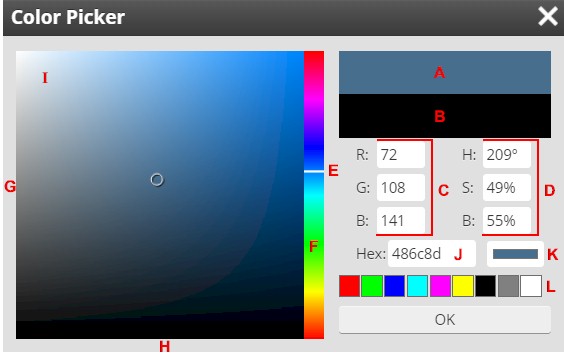
Color time! We are going to be using the Color Picker to change colors, so let's take a quick moment to get a look at it.


Let's take a moment to have a look at the various parts of the Color Picker (the letters below correspond to the letters in the above graphic).
| A. | This area of color will give you a preview of the new color you have created (in this case, the dull blue color) |
| B. | This area of color indicates the current or starting color that was selected when you opened the Color Picker - in this case black was already selected as the Foreground color |
| C. | These options allow you to set specific amounts for RGB (the amount of Red, Green, and Blue) |
| D. | These options allow you to set specific amounts for HSB (Hue/Saturation/Brightness) ● Hue is simply another word for color ● Saturation indicates how vivid the color is ● Brightness controls how light or dark the color is |
| E. | The white line on the Vertical Color Slider indicates where on the slider the currently selected color sits |
| F. | The Vertical Color Slider - a vertical representation of the color wheel that allows you to select a value in the range of the color you wish to work with; you can fine-tune your color using the Color Field (I) |
| G. | The vertical scale of the Color Field controls the color's intensity and ranges from full color (top) to none (bottom) |
| H. | The horizontal scale of the Color Field controls the color's brightness and ranges from all bright (left) to all color (right) |
| I. | This is the Color Field where you can simply click to select a color and have all of the color options fill in with that color's values |
| J. | This displays the hexadecimal code for the selected color - this code is generally used for working with color on the internet, but are also useful in identifying specific colors so they can be selected and worked with. |
| K. | This option is not visible in all browsers, and contains a reduced version of the Color Picker |
| L. | These color boxes represent the Web safe color palette, which is a set of colors that all browsers display the same - these boxes are useful for selecting solid colors as a starting point to make adjustments to create the color you wish to use |
Let's get a color to work with...
| A quick word of warning about choosing fill colors before we get too far along: DO NOT choose solid black as one of your fill colors. If you do, it will simply merge with the color of your outline and your outline will be lost. This will cost you points. An important part of creating a cartoon version of yourself is having an outline that is distinct from the fill color. If you want something to be black, simply choose a black color that is dark, but not totally black. |
Remember when using the Color Picker that you can click on the vertical color slider to drag the color indicator (the little white line)...

up and down the vertical color slider to change the color in the Color Field.





Take a second now to make certain that you are adding color to the Cartoon layer - the other layers should be locked. If you are not on the Cartoon layer then you will have to start over.
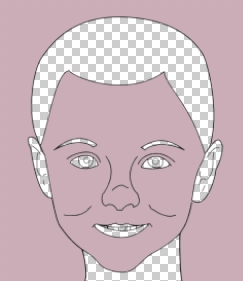
A quick piece of advice here: if your face color spilled outside your face...

then you have most likely missed a gap in your line somewhere so that the area of your face is not completely enclosed. It's a little bit like trying to pour Mountain Dew® into a cup with a hole in it - it will spill out everywhere ruining perfectly good, delicious Mountain Dew®. Simply undo the fill (Ctrl+Z) and zoom in on your line and find your gap (which, by the way, you should have found in Step 06). Use the Brush Tool to fix your line and then retry your color fill.
While everything looks good when we are zoomed out, when we zoom in we notice a tiny issue with our line...

The clear 'shadow' you see around your line is there because you clicked on a transparent pixel with Contiguous checked on the Paint Bucket Tool's Options Bar. The Contiguous option causes all pixels similar to the one you clicked on to fill with the selected color. In other words, when we clicked on a transparent area, ToolPic was only able to fill color into truly empty or transparent pixels. Our lines are actually surrounded by light black and gray pixels that gradually fade into transparency. While it may look at this point like we have a real problem on our hands, it is actually no big deal (and in fact, we want this to happen at this point) and we will fix this problem in Step 08. For now, ignore the 'shadow' around your lines.

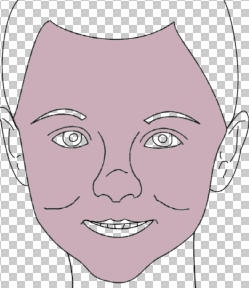
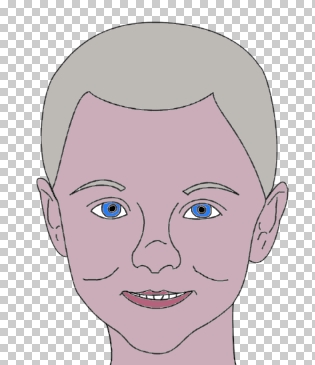
Once everything is filled you should have a face similar to the one below...

Again, notice that our black outline is not perfect (look closely at the eyes and mouth in the image above). The last thing we will do with our face is fix the problem with our lines.
01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20